Danneale Bell Design
A responsive website that showcases the designer’s work.
Role: Product Designer
Scope of Work: User Research, UX Design, Interaction Design, Prototyping, Usability Testing
Tools: Figma, Whimsical, Maze, Miro
Problem
Danneale Bell Design is an interior design business founded in 2021 by Danneale Bell. The company wanted to attract new business leads, however, it lacked an online presence due to the absence of a website. DBD was only able to gain customers through word of mouth, and potential clients were unable to learn about DBD services, see past work, and contact the designer easily.
“Interior design is referral based, and I want to actively market my business so that my referrals can grow.”
Solution
Create a responsive website for Danneale Bell Design that provides users the ability to see past work, learn about DBD services, and contact the designer seamlessly. They are now able to see this information easily, and it gives them the confidence to proceed with a project.
Empathize
Plan
I looked at direct and indirect competitors in the interior design industry. Additionally, I scheduled user interviews to learn about what motivates them to hire an interior designer.
Goals
To determine what key features hold the most value on an interior design website.
Objectives
I want to understand how users search for a designer, and what they find enjoyable and frustrating about the process. I also want to learn what they look for when choosing a designer.
To start the process, I created a competitive analysis of other interior designers to get a sense of how they structure their websites. Next, I developed a few provisional personas. This helped me to think about potential clients that would be visiting the website.
Competitive Analysis
Survey
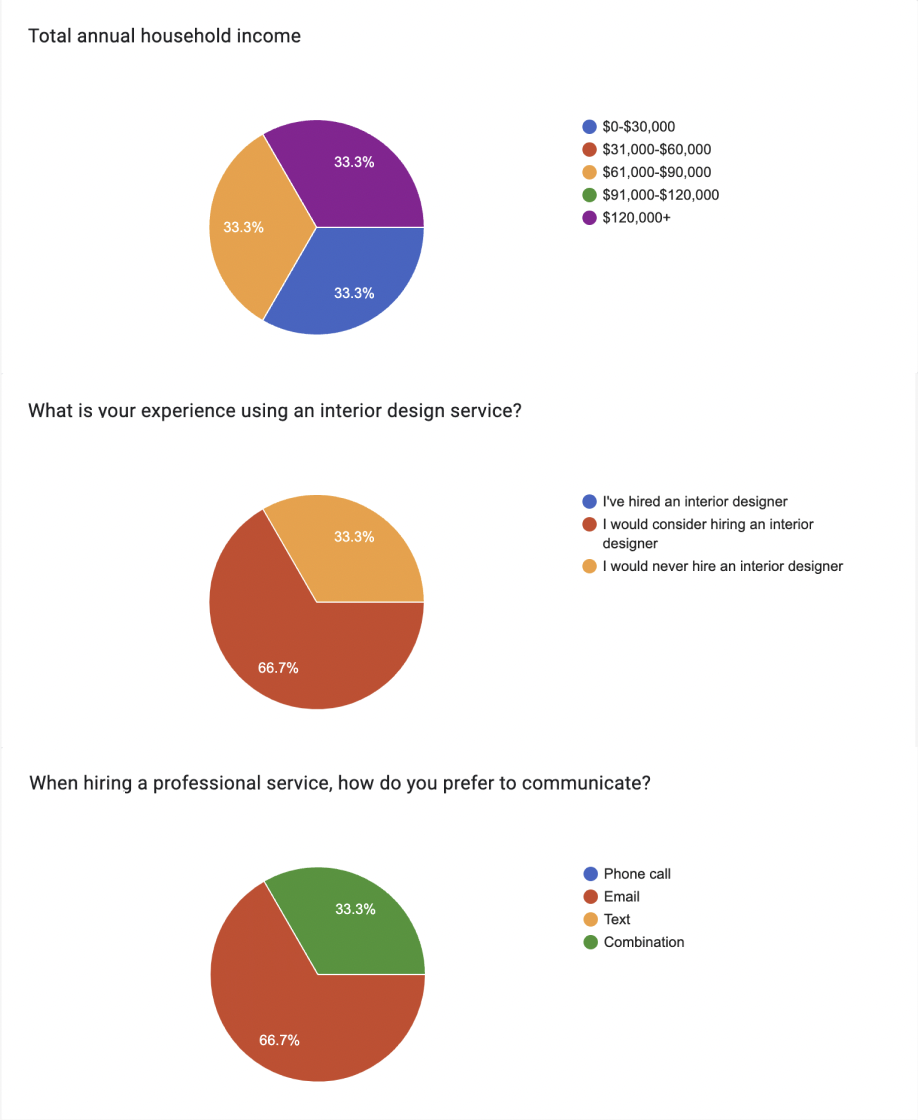
I created a survey to compile quantitative data about users’ experience with hiring an interior designer. The survey consisted of 10 questions, and I received 3 responses.
Key Takeaways:
-66.7% of users interviewed would consider hiring a designer.
-Email communication was preferred.
-100% of users wanted to see examples of past work.
User Interviews
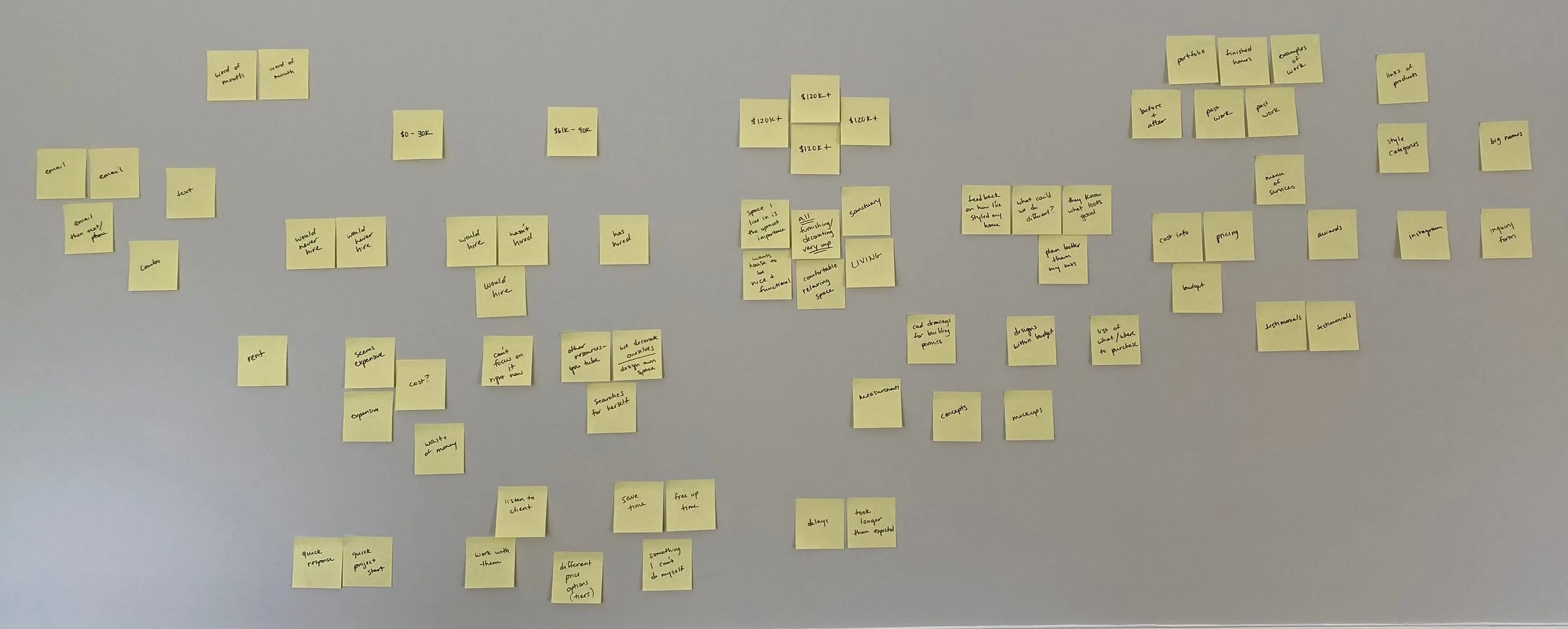
I spoke to 3 participants via phone interviews to collect qualitative data about what they expected from an interior design service. The interviews gave me valuable insights into people’s perspectives, pain points, and needs. This proved helpful when creating my user personas and feature roadmap.
Define
User Persona
Gathering insights from my interviews and other research, I developed a user persona. Meet Olivia!
-She enjoys shopping for items for her home in her spare time and will watch some videos for inspiration.
-Due to the limited spare time she has, she is looking to hire an interior designer to furnish her home as long as it’s within her budget.
Sitemap
For the next phase of the project, based on the feedback I received during my user interviews, I determined the necessary features to include on the sitemap for the DBD website.
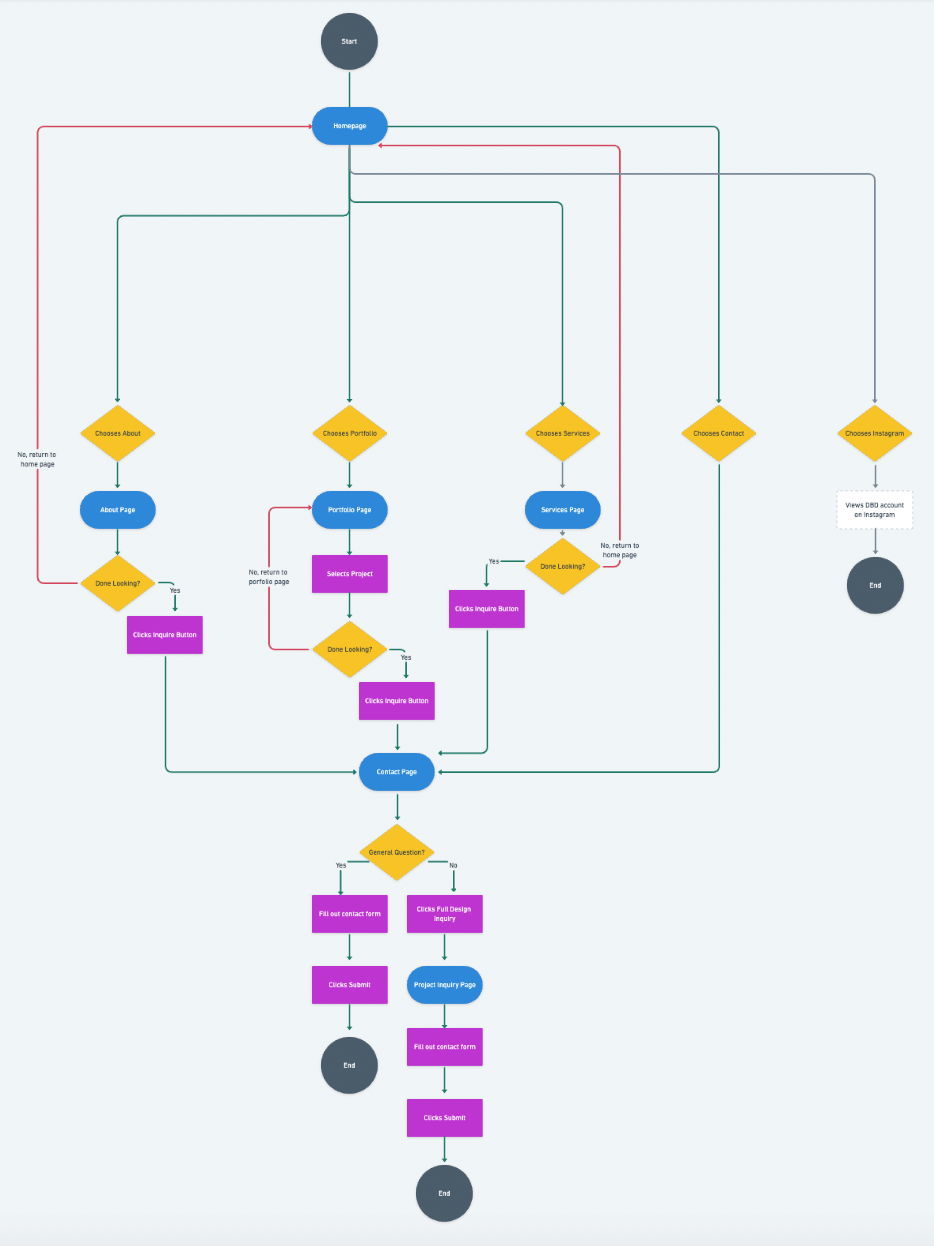
Task and User Flows
Keeping Olivia in mind, I created a task flow where she could hire an interior designer to help furnish her living room. I also created a user flow in which Olivia arrives at the Danneale Bell Design homepage. I included the different paths she could take in order to learn about DBD’s past work and services and she ultimately decides to contact Danneale.
Ideate
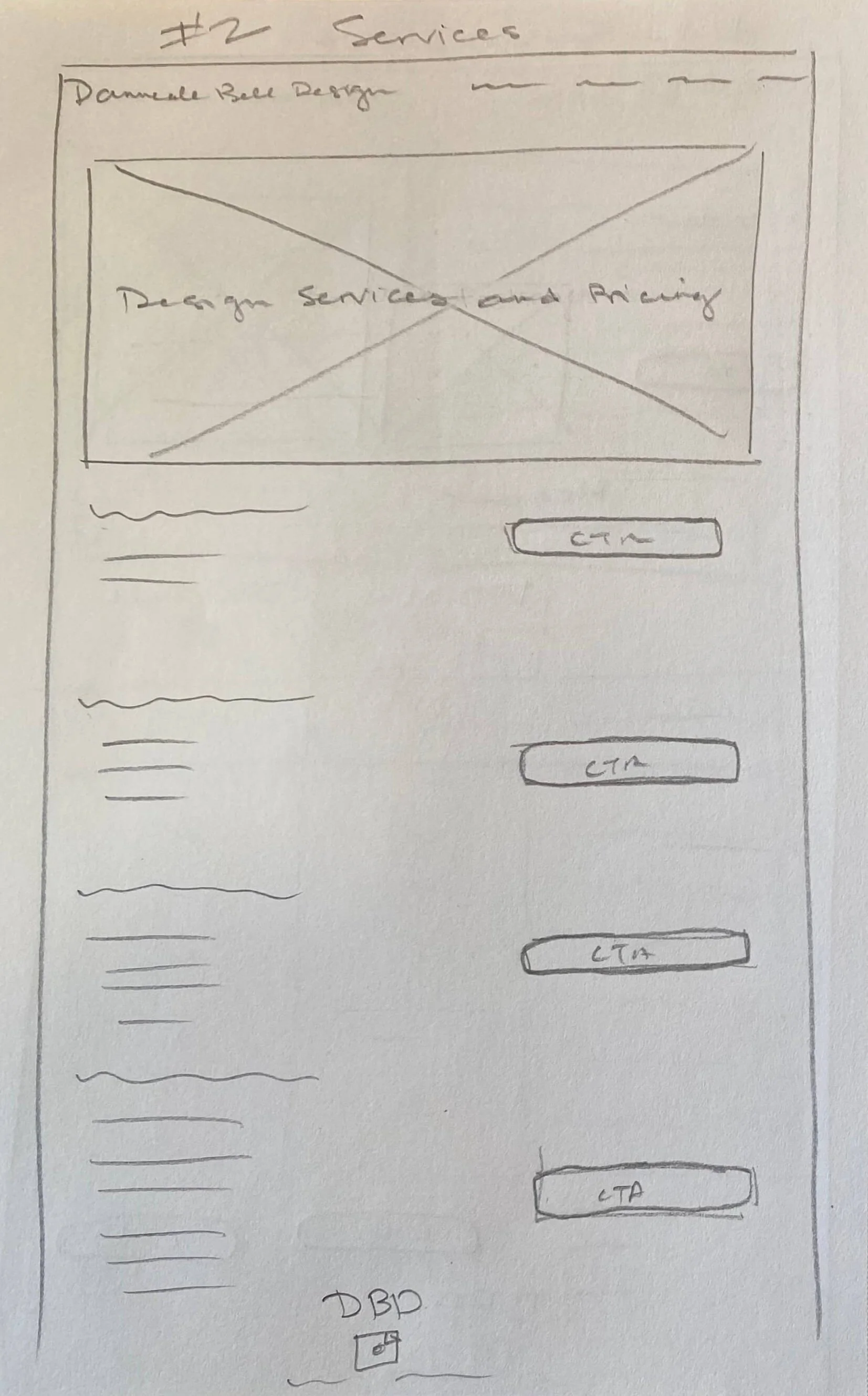
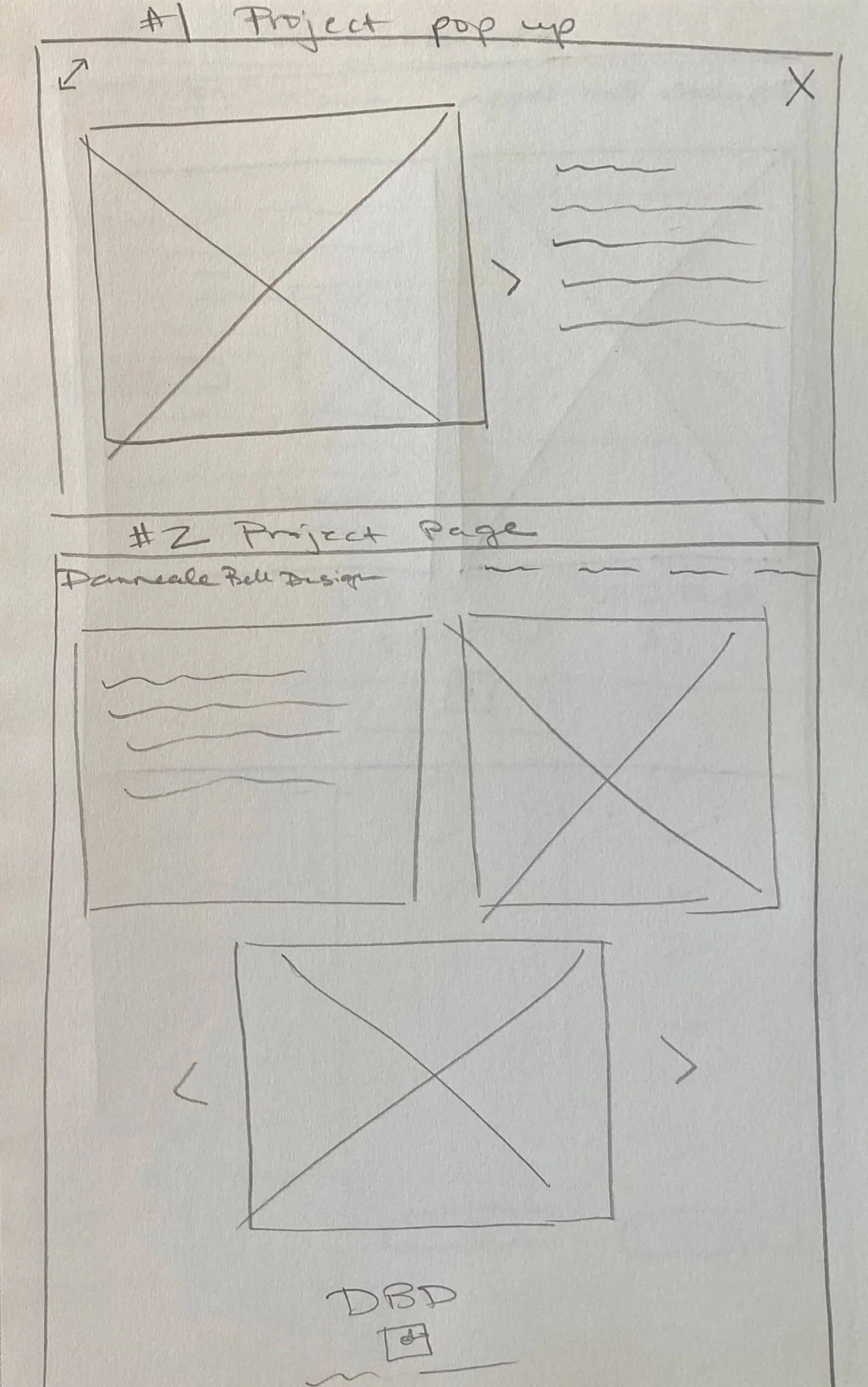
Sketches
Incorporating the user flow, I sketched ideas for how the wireframes would look.
Wireframes
Next, I digitized the wireframes in Figma for desktop, tablet, and mobile. I tested the wireframes and made some iterations after feedback. The below version shows the wireframe stage prior to applying UI elements.
Prototype
UI Design
The stakeholder provided the fonts and logo she wanted to use. I created the structure for the font sizes across all devices. I chose to have the photos remain the main source of color while keeping the rest of the color palette neutral throughout the site. Additionally, I built out the design system to include navigation bars, buttons, and input fields in different states.
Prototype
In preparation for usability testing, I implemented the elements from my UI kit and made adjustments to my wireframes based on the feedback from my initial testing, in order to create a mid-fidelity prototype.
Test
Usability Testing
At this stage, I tested with 3 participants via Zoom and ran 4 Maze tests. Based on feedback from users, I made a priority list for changes to improve the prototype.
Objectives:
-Test ease of use
-Can users successfully view past projects, and services, and complete the contact form?
-Can users locate the project room link?
Key takeaways:
-Users had problems accessing and viewing more photos
-Users wanted to see testimonials
-Users couldn’t find the project link
-CTA button needed to be more bold
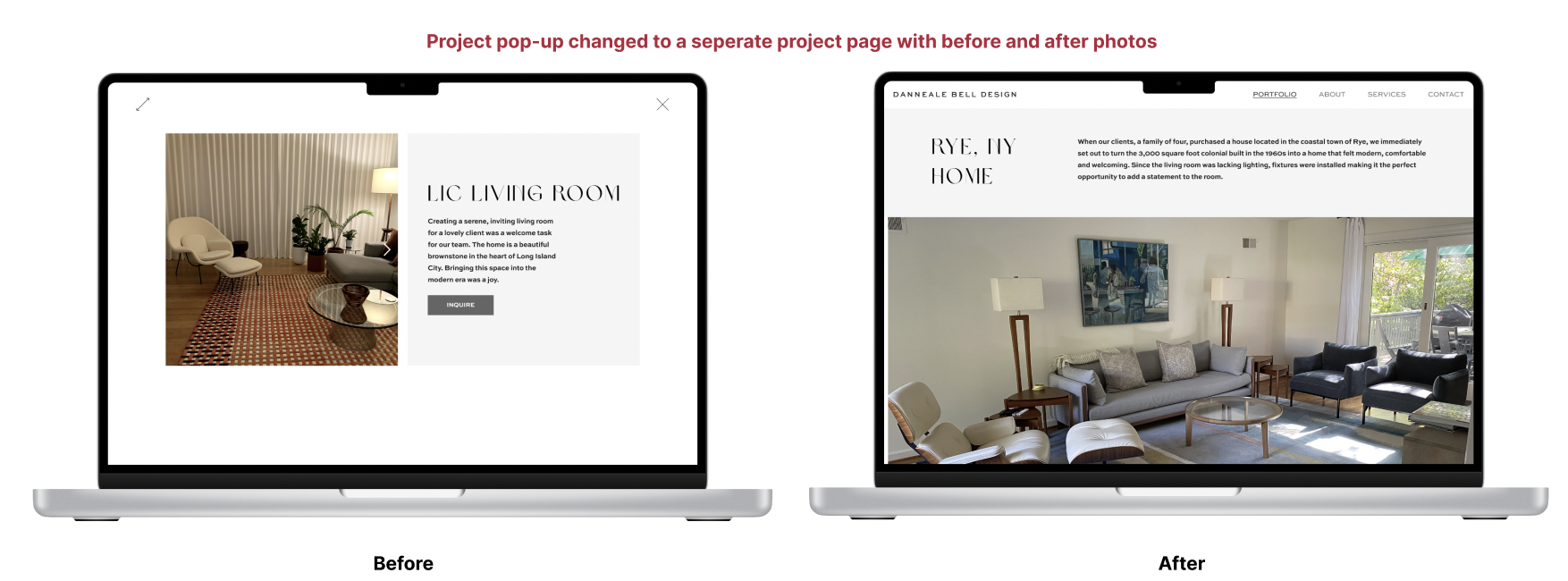
Iterations
After gathering feedback from my usability testing, and making a priority list for revisions, I made these changes to my prototype:
Launching the website
Goals
After the completion of this project, the stakeholder requested that I build the website in Wix.
The goals were to get the website live as soon as possible and include all the key features. There is a homepage highlighting recent photos of the designer’s work, a list of services, testimonials, and a contact form. Additionally, I built portfolio pages to include more detail of past projects.
Next Steps
-Incorporate elements from this design and other ideas by A/B testing the product.