Mint
A new feature that allows users to create a customized dashboard.*
Role: Product Designer
Scope of Work: User Research, UX Design, Interaction Design, Prototyping, Usability Testing
Tools: Figma, Whimsical, Maze, Miro
*Note: This is concept work and does not represent Intuit Mint of any of its products.
Problem
Mint (also known as Intuit Mint) is a personal budgeting and finance website and mobile app. It allows users to track account balances and spending transactions. It also created a way for users to set budgets and financial goals. It currently has over 20 million users.
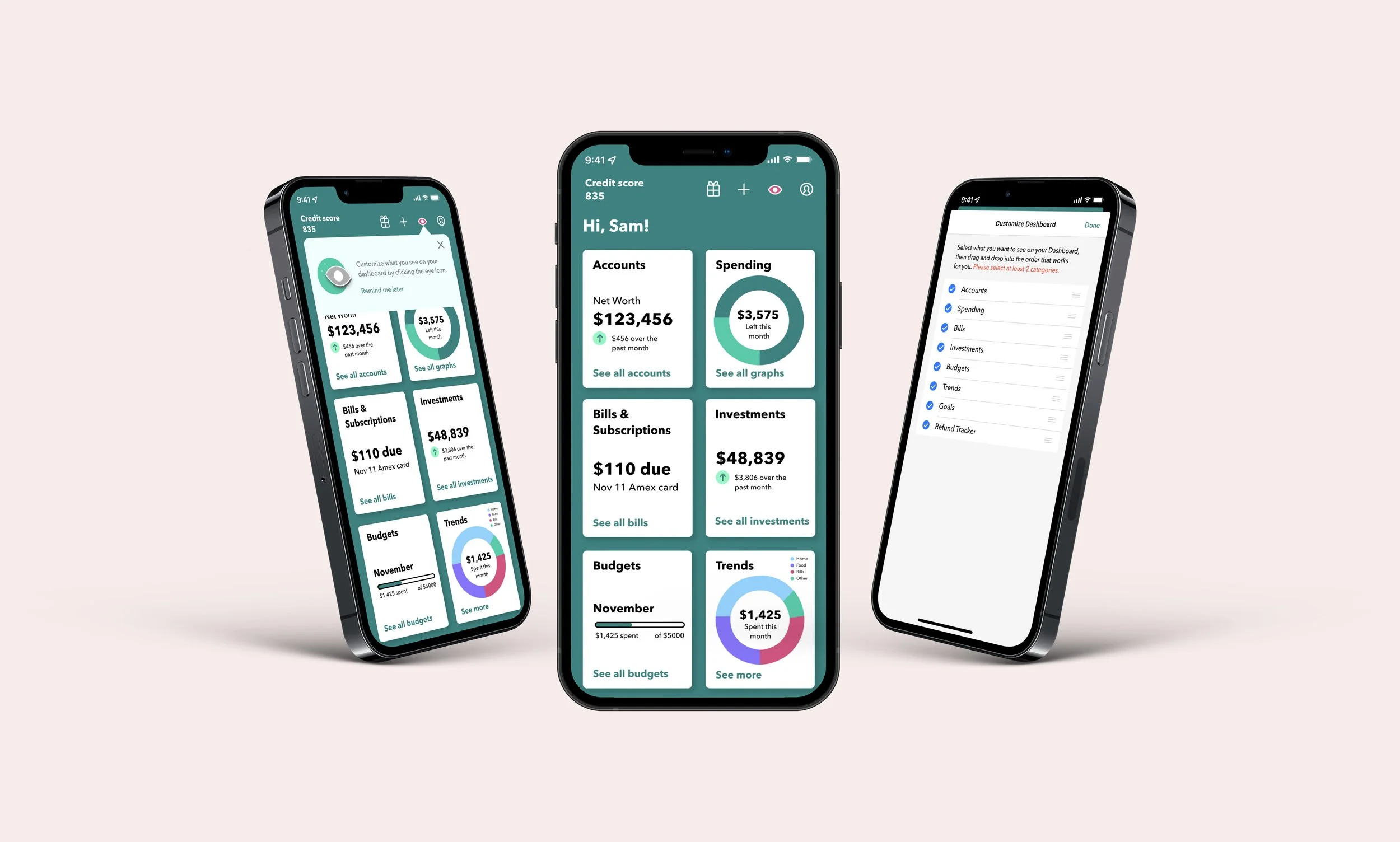
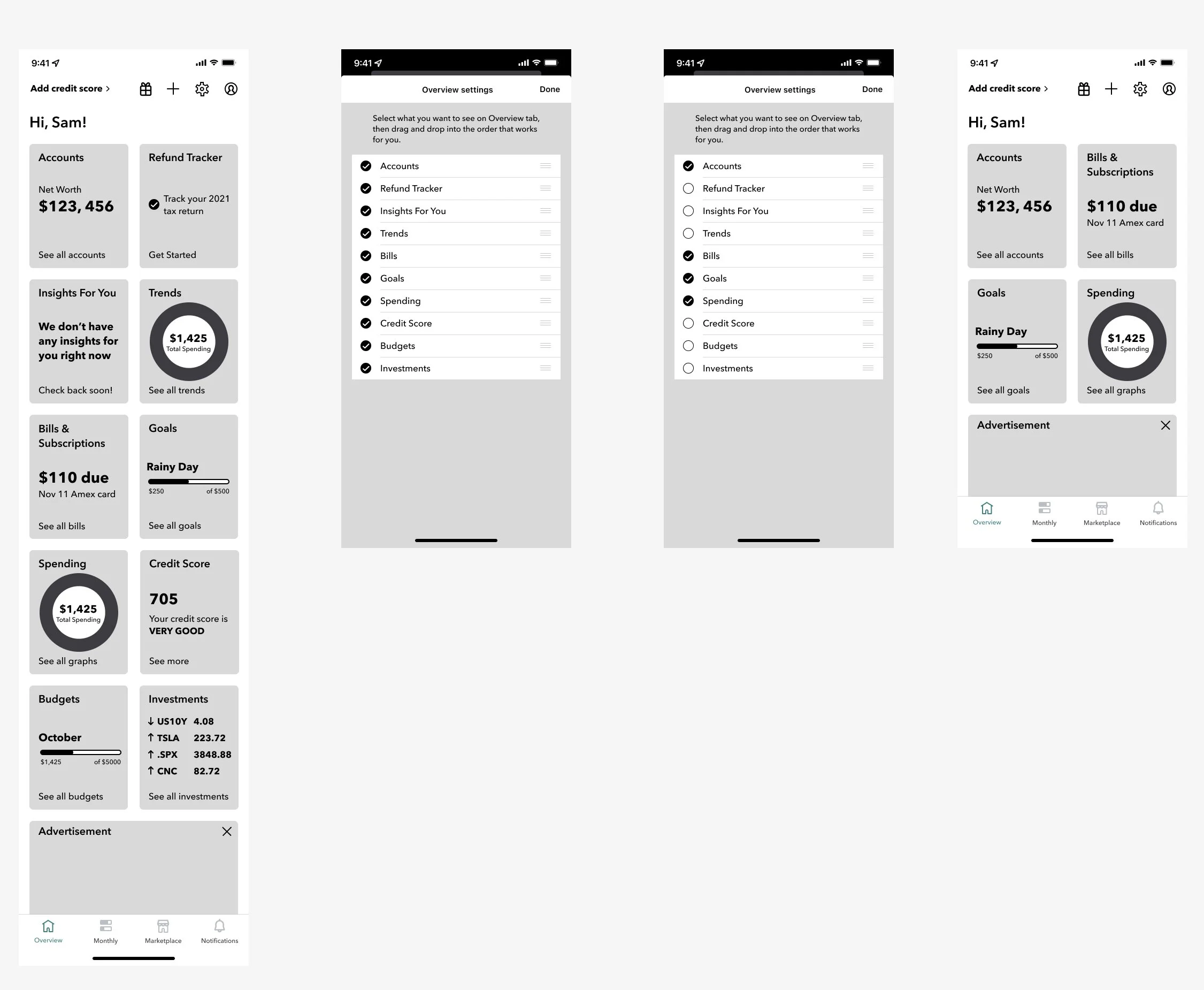
The problem is Mint users see a lot of information when they arrive on the Overview screen (as pictured). This is a problem because users may only want to view some of this information. Searching for what they want to see is time-consuming and could lead to a decrease in app usage.
Solution
Create a customized dashboard feature for Mint’s pre-existing app that provides users the ability to see the most valuable aspects of their finances front and center. They are now able to see this information easily, and it gives them the power to change their dashboard to fit their individual needs.
Empathize
Plan
I looked at direct and indirect competitors in the financial industry. Additionally, I scheduled interviews with Mint users to collect data about their past experiences using the product.
Goals
To determine what type of feature, if added to Mint, would hold the most value for users.
Objectives
I want to understand how users manage their personal finances, what key aspects of their finances are most important to them, and what they find enjoyable and frustrating about using Mint’s app.
To start the process, I created a competitive analysis and feature chart. I compared Mint’s competitors YNAB, simplifi by Quicken and Personal Capital. Next, I developed a few provisional personas. This helped me to think about what types of potential customers would be using Mint’s app.
Competitive Analysis
Survey
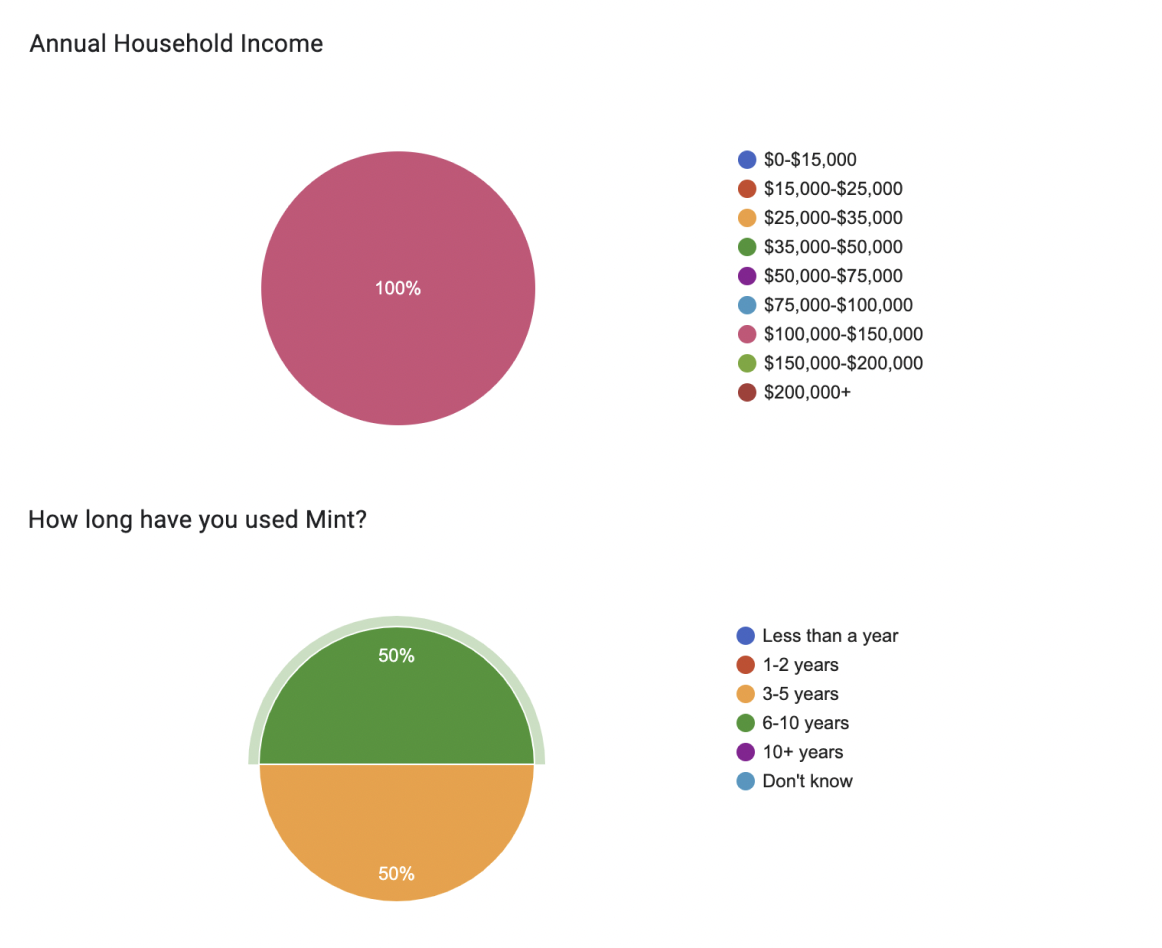
I created a survey to compile quantitative data about users’ income range, how long they’ve used Mint, and what they find helpful or frustrating about using the app. The survey consisted of 12 questions, and I received 2 responses.
Key Takeaways:
-100% of users used Mint for 3 or more years.
-Users found it helpful to have all their financial information in one place but used it in addition to other financial apps.
-Data tracking was a concern.
User Interviews
I spoke to 2 participants via phone interviews to collect qualitative data about their experience using Mint’s app. The interviews gave me valuable insights into people’s perspectives, pain points, and needs. This proved helpful when creating my user personas and feature roadmap.
Define
User Persona
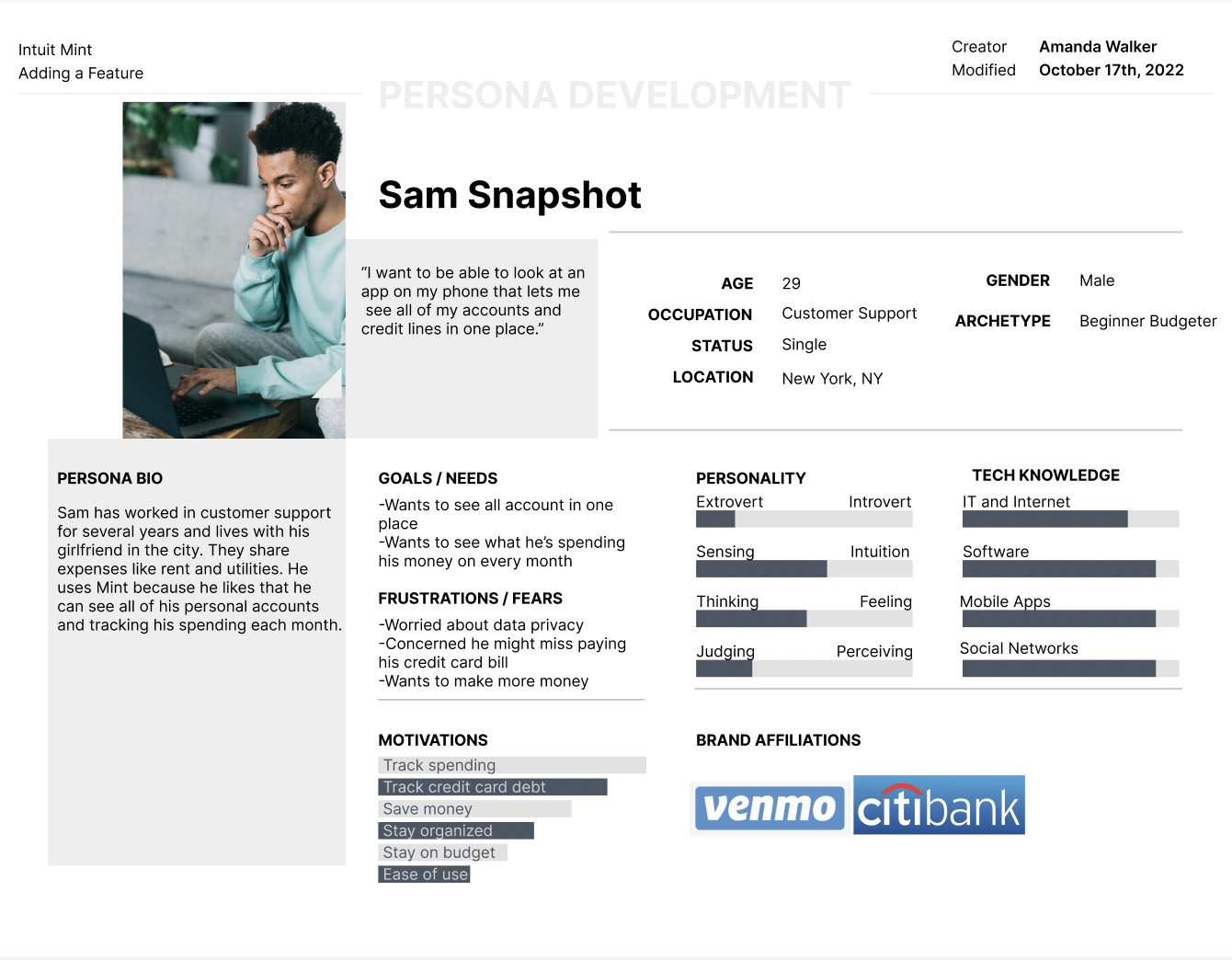
Since the information I gathered in my user interviews was so vast, I found it would be most helpful to develop two different types of user personas.
Meet Sam!
-Sam lives with his girlfriend and they share expenses. He wants to be able to see what he is spending his money on each month and doesn’t want to miss paying off his credit card.
Meet Bill!
-Bill is married with kids. He wants to pay bills on time, but also wants to track spending so that he has enough money saved for his family.
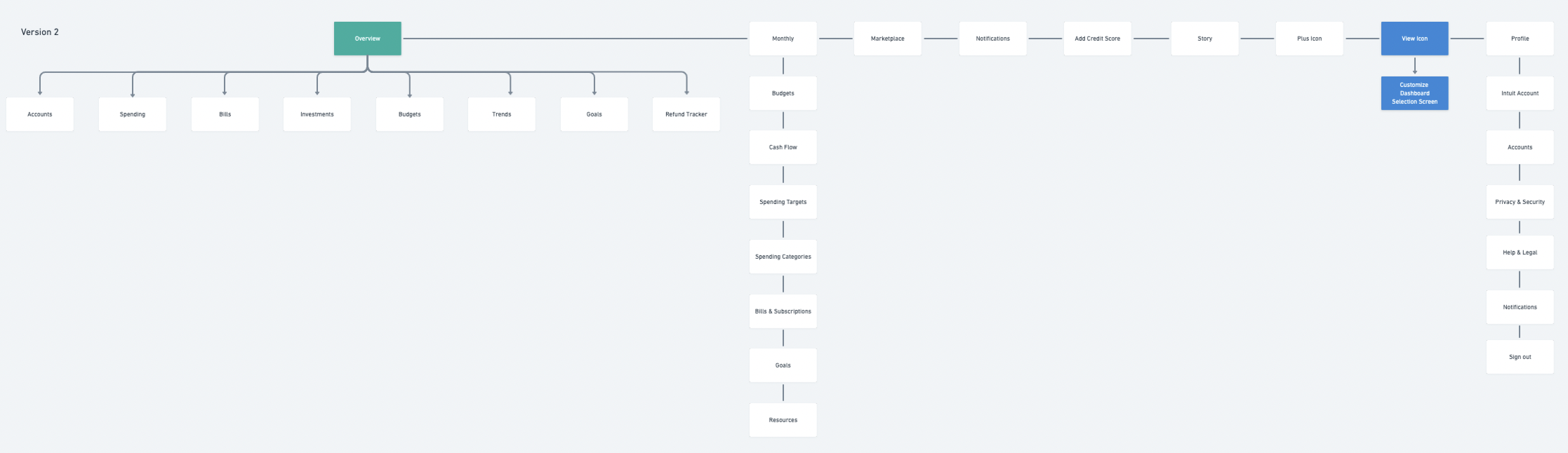
Sitemap
For the next phase of the project, I determined based on my user feedback, that I needed to design an overview screen/dashboard that allows users to customize the categories they see based on what is important to them.
The structure for my sitemap changed various times over the course of testing my wireframes.
Task and User Flows
Keeping Sam and Bill in mind, I created a task flow where Sam could log into Mint and personalize what he wants to see on the overview screen. I also created a user flow in which Sam logs in to Mint and included the different paths he could take in order to customize the dashboard so that it includes all the categories he wants.
Ideate
Sketches
Incorporating the user flow, I sketched ideas for how the wireframes would look.
Wireframes
Next, I digitized the wireframes in Figma. This stage required rounds of A/B testing in order to create a design where the user could successfully complete the task. The below images show the multiple versions that were tested before applying UI elements.
Test 1:
-Users didn’t successfully tap the filter icon to access overview settings.
-Within profile, 100% of users didn’t know to select “overview settings”
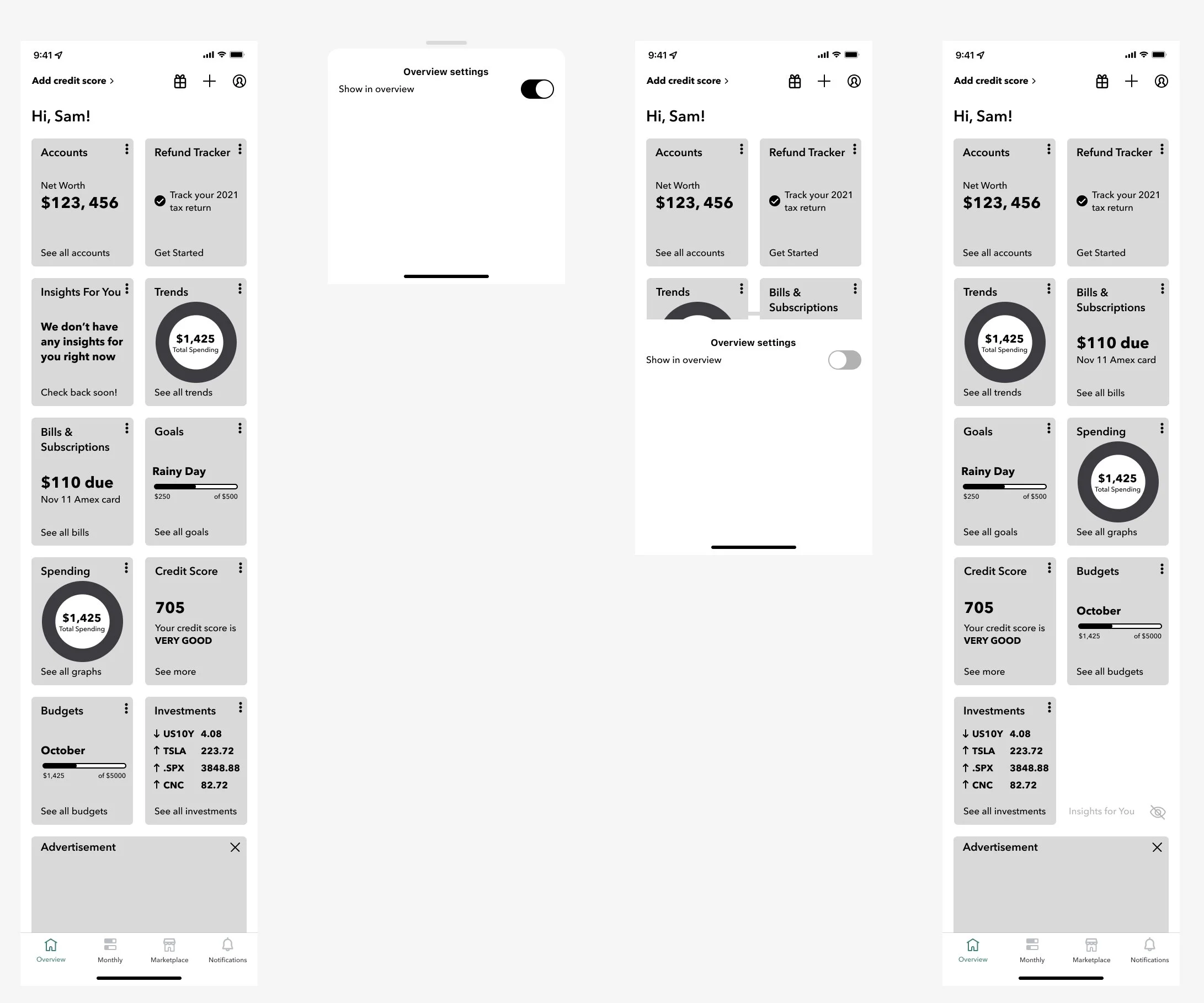
Test 2:
-After changing filter icon to a gear icon, 75% of users were able to successfully tap the gear icon to access the overview settings.
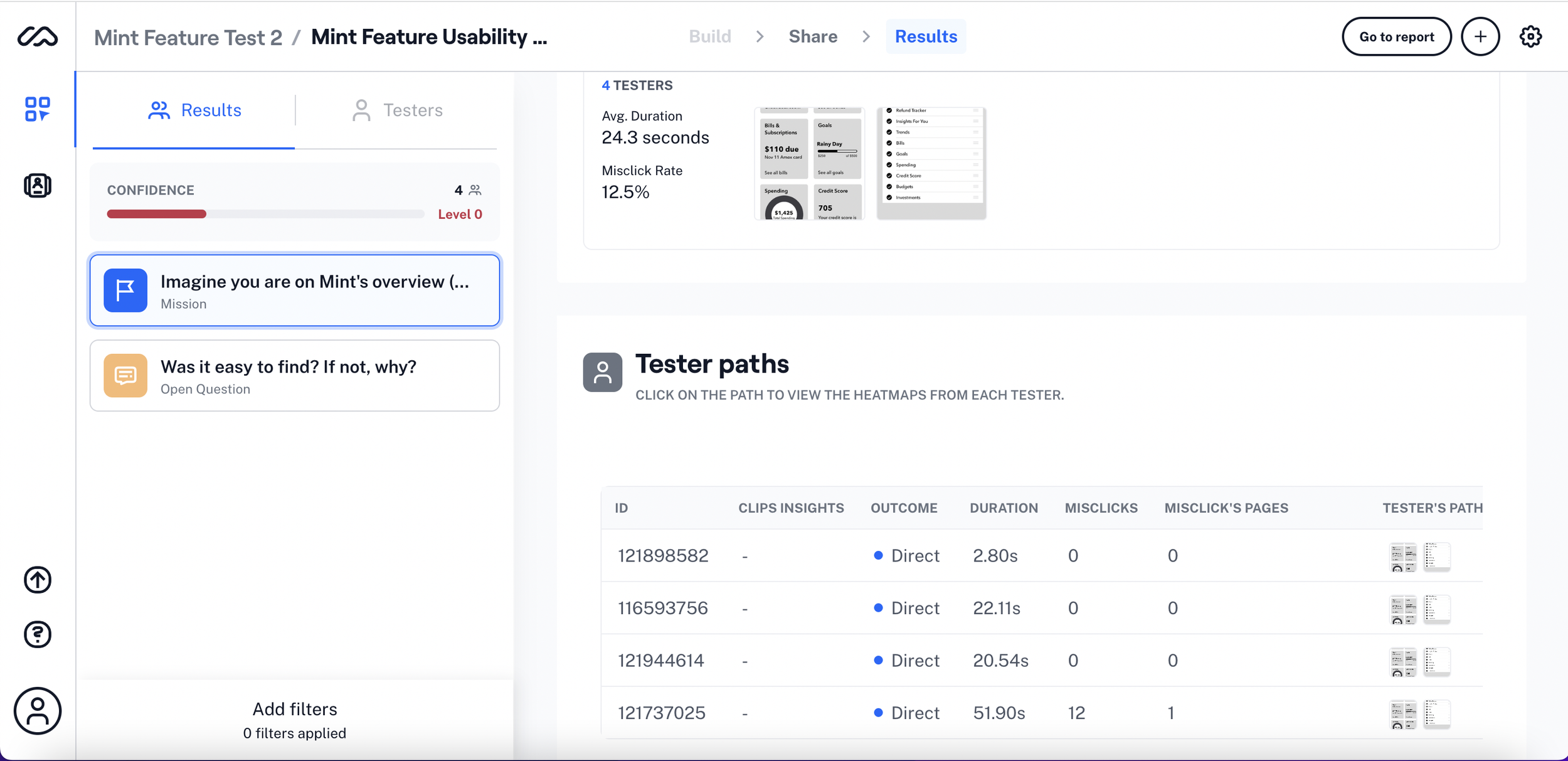
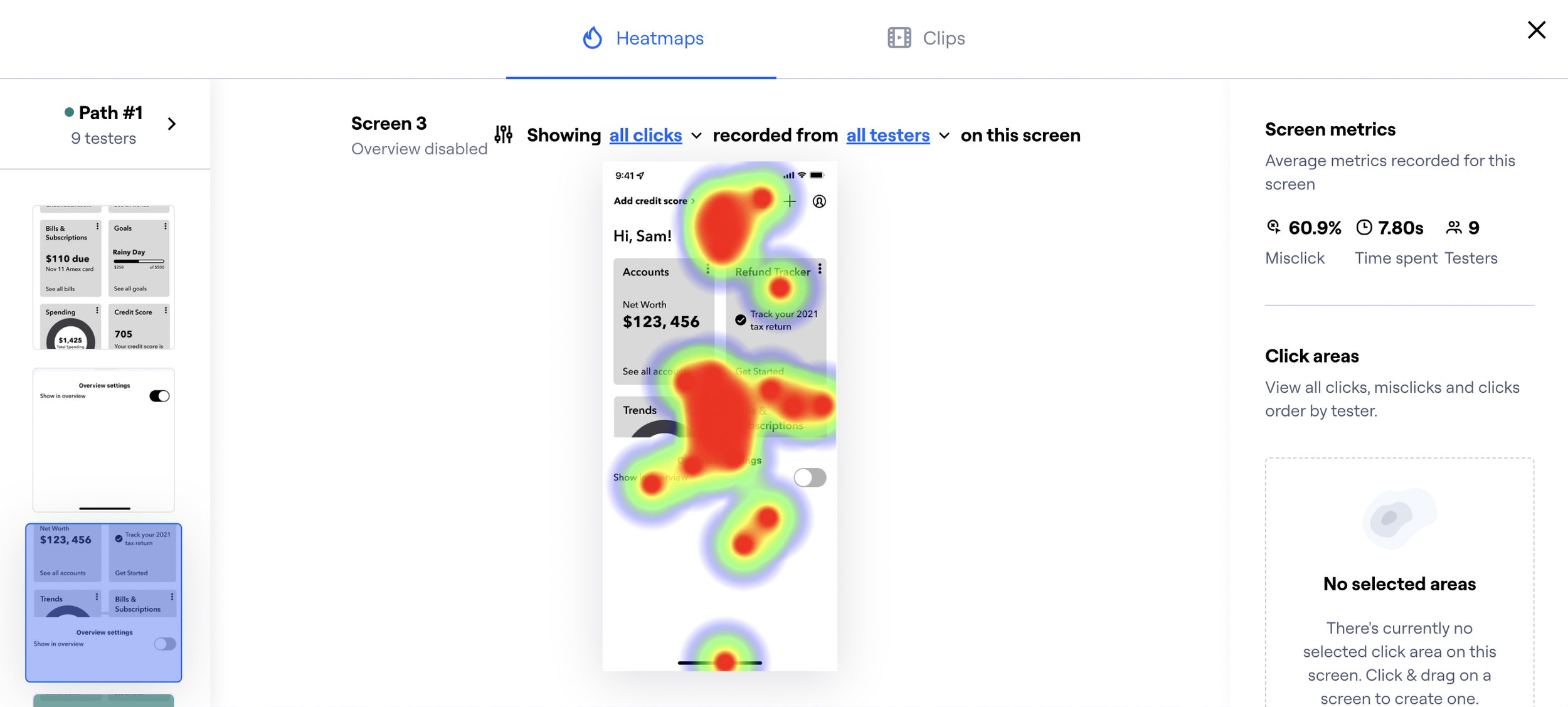
Test 3:
-For this test, I redesigned the flow where the user could select individual categories to disable/enable.
-With a 60.9% misclick rate, and the design straying too far from Mint’s current structure, I chose to proceed with the design from Test 2.
Prototype
UI Design
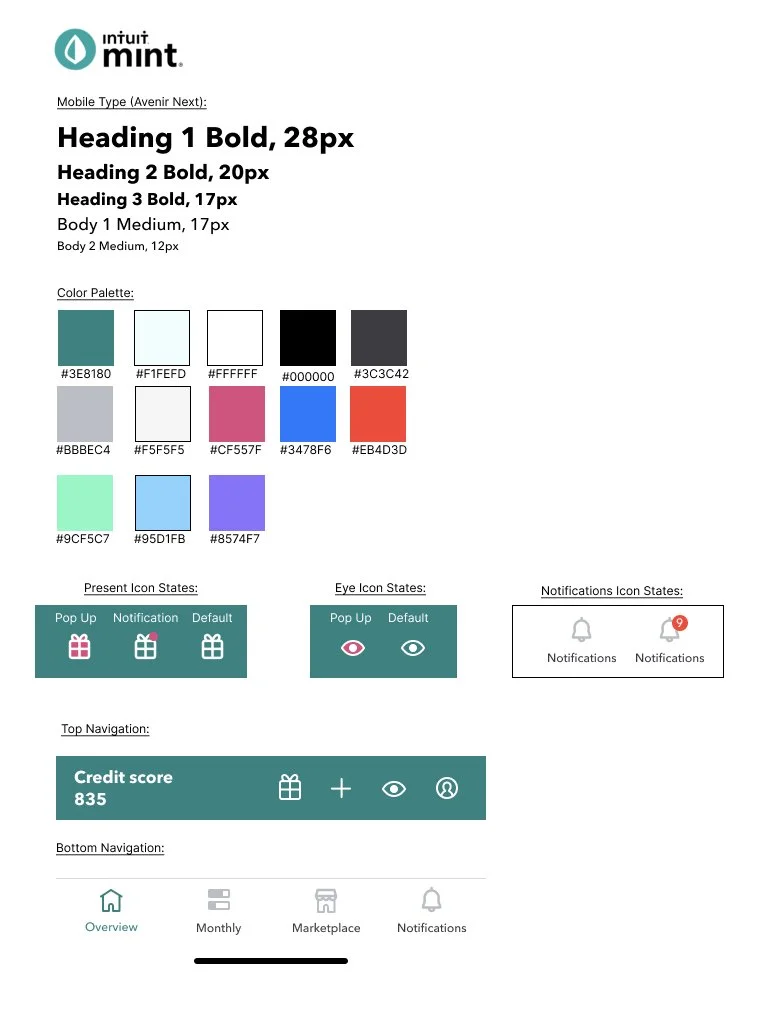
Expanding upon Mint’s pre-existing design system including font, color and bottom navigation, I added additional elements that would be used for the new feature.
Prototype
In preparation for usability testing, I implemented the elements from my UI kit and made adjustments to my wireframes based on the feedback from my initial testing, in order to create a mid-fidelity prototype.
Test
Usability Testing
I tested my prototype with 4 participants via Zoom.
Objectives:
- Test the ease of use
-Is it easy for the user to change the overview settings?
-Observe any areas that are difficult or frustrating
Key takeaways:
-Having a customized dashboard is a “plus”
-Confusion between plus and gear icons
-Confusion with budget layout
-Users couldn’t tell difference between trends and spending
Next, I created an affinity map to compile all of the data in order to form a priority list for iterations.
Iterations
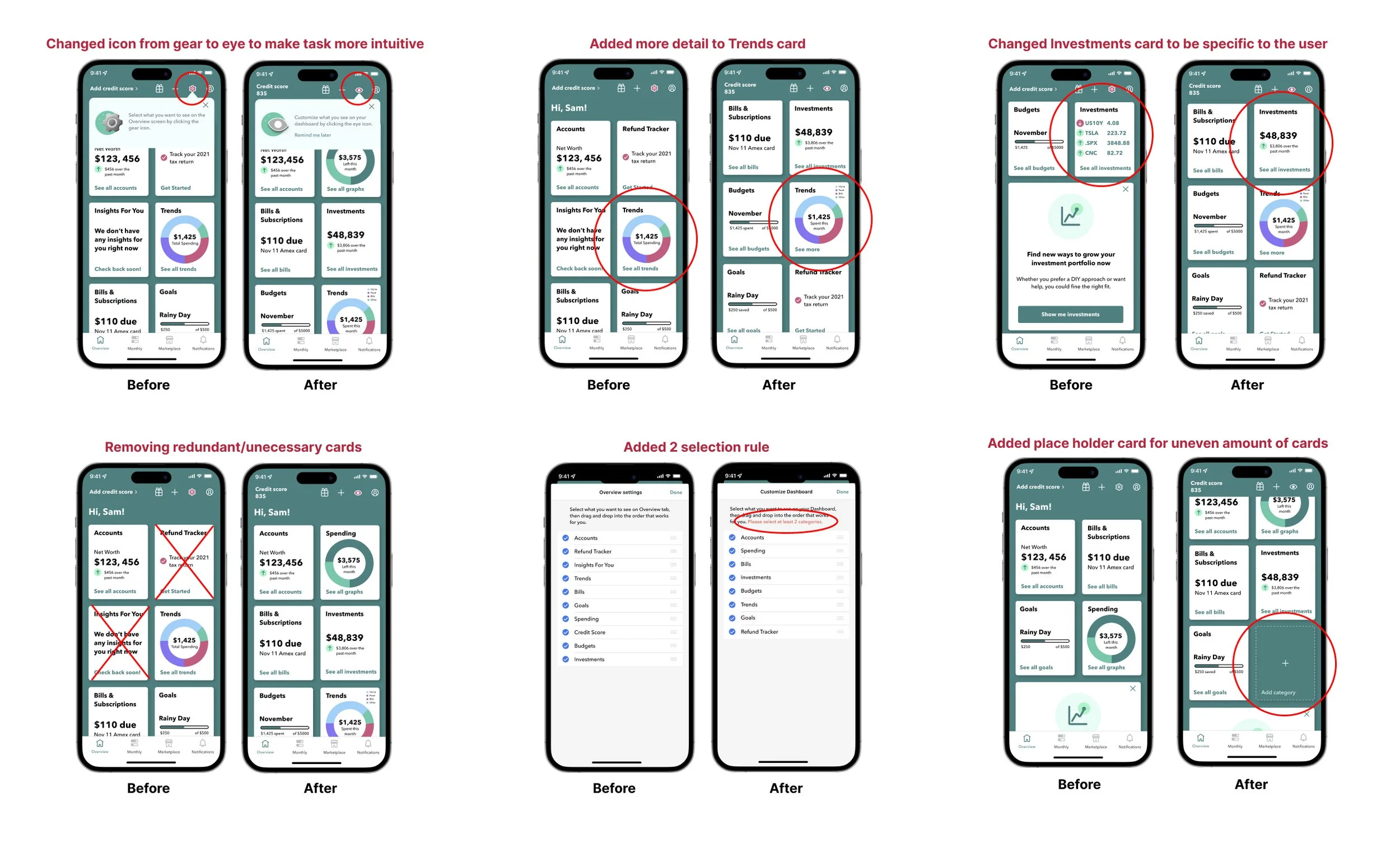
After gathering feedback from my usability testing, and making a priority list for revisions, I made these changes to my prototype:
Reflection
Next Steps
If I were to continue working on this project, the next steps I would take for improvement would be:
-Testing the updated prototype
-Developing additional screens for each category card
Takeaways
Through an iterative design process, I added a customized dashboard feature to Mint’s pre-existing app that provides users the ability to see the most valuable aspects of their finances front and center. They can see the information easily, and have the power to change their dashboard to fit their individual needs.