Minnow
A conceptual e-commerce website that allows customers to filter products easily.
Role: Product Designer
Scope of Work: User Research, UX Design, Interaction Design, Prototyping, Usability Testing
Tools: Figma, Optimal Workshop, Whimsical, Miro
Problem
Mirror had an outdated website and brand logo. Customers were frustrated that the original website wasn’t responsive across multiple devices. Mirror also struggled with a need to move leftover inventory that was sitting in their warehouses.
Solution
Create a responsive website for Minnow that provides users the ability to shop for items easily by applying filters and utilizing the search bar and moving through the checkout process seamlessly.
Empathize
Plan
I looked at direct and indirect competitors in the retail industry. Additionally, I scheduled user interviews to learn about what motivates people when they are shopping online.
Goals
By gathering information about users' current shopping habits, I wanted to find which elements are most effective for designing a responsive website that can be used across multiple devices and filter products easily.
Objectives
I wanted to understand why users choose to shop online, and what factors contribute to a positive shopping experience.
To start the process, I created a competitive analysis of competitors strengths and weaknesses. Next, I developed a few provisional personas. This helped me to think about potential customers that would be visiting the website.
Competitive Analysis
User Interviews
I spoke to 5 participants via phone interviews to collect qualitative data about their motivations when shopping online. The interviews gave me valuable insights into their pain points and needs.
Key Takeaways:
-Customers want a seamless checkout experience, fast shipping, and easy returns.
-Frustration around not being able to try something on
-Frustration that an item is out of stock
-They are motivated to make a purchase if the item has pictures, reviews, and is within their budget.
Define
User Persona
Gathering insights from my interviews and other research, I developed a user persona. Meet Silvia!
She has limited time to shop and when she does, she typically shops online for convenience. She wants to purchase items that are good quality and will spend a bit more on herself than her kids.
Card Sorting
For the next phase of the project, to determine the navigation structure, I ran a card sorting exercise with 7 participants, using Optimal Workshop.
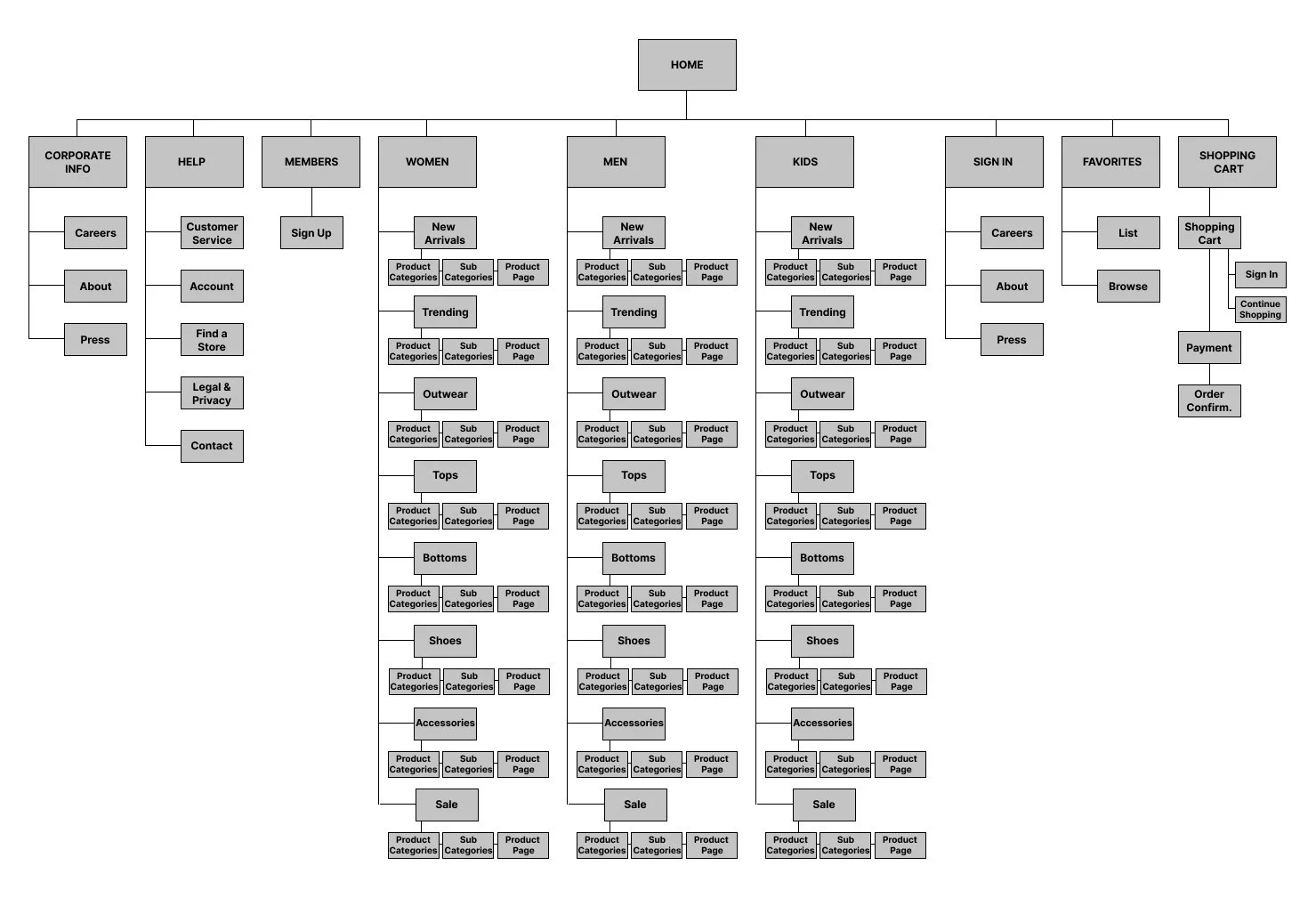
Sitemap
I also created a sitemap for the various pages throughout the site.
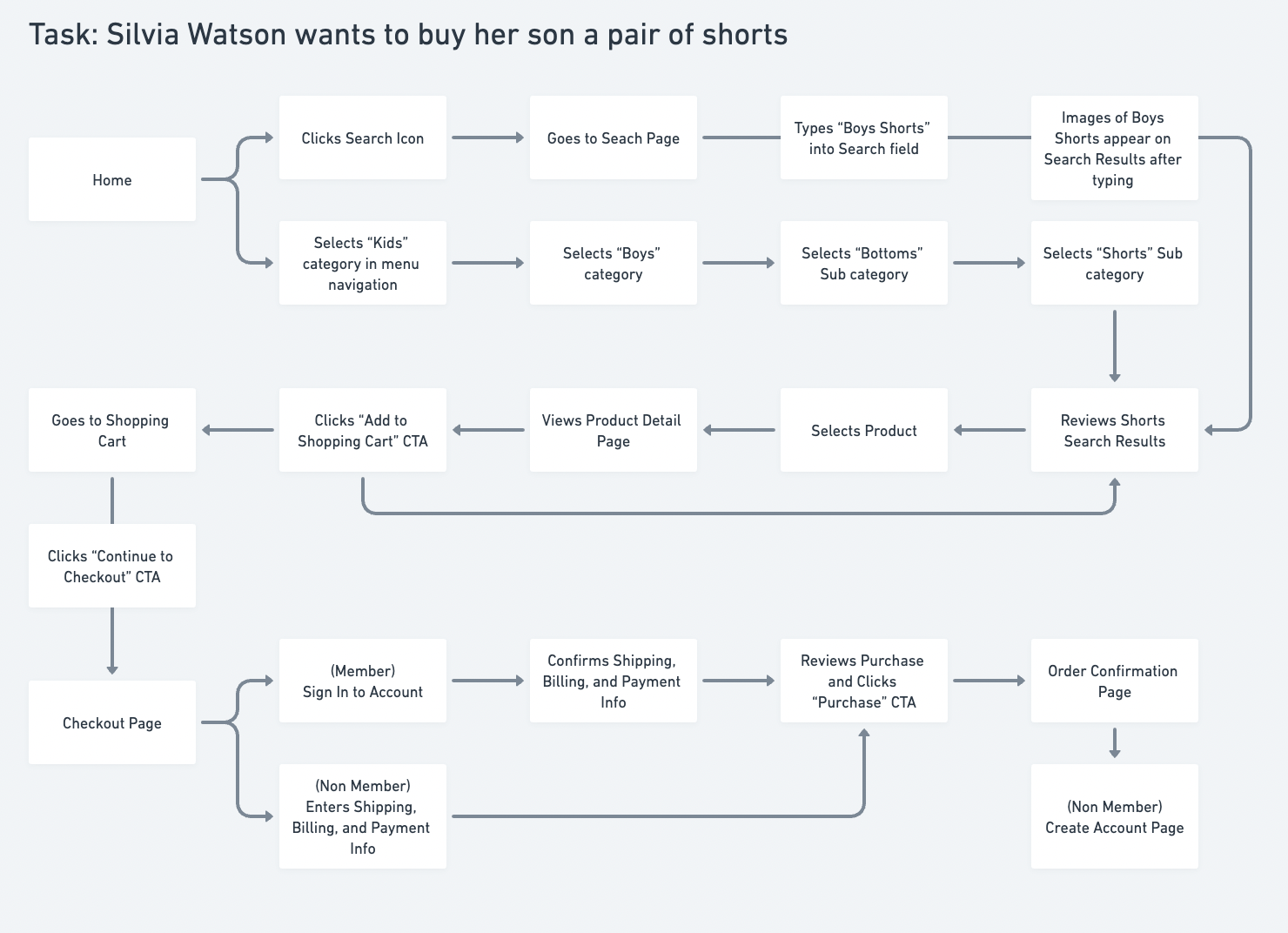
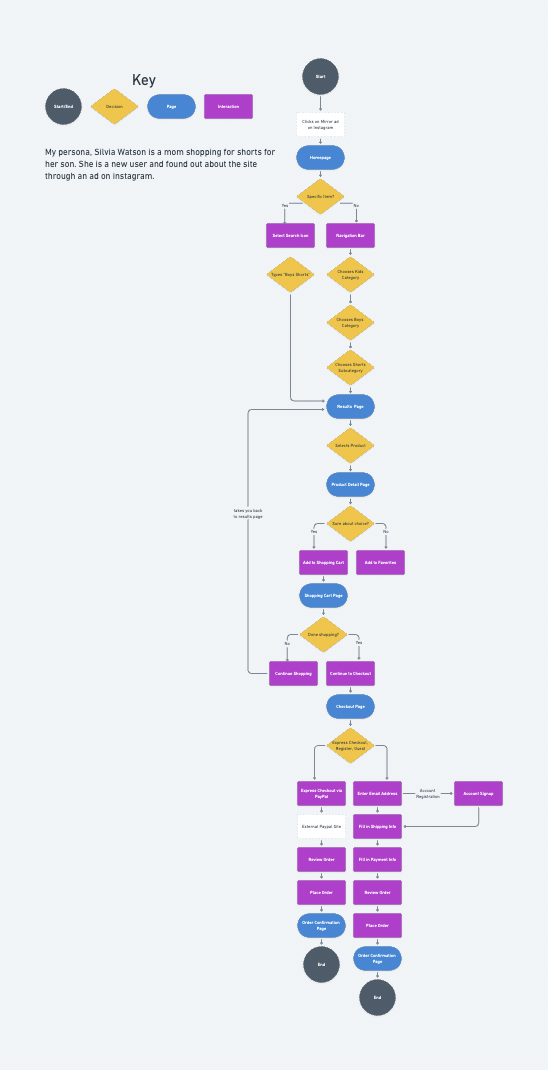
Task and User Flows
Keeping Silvia in mind, I created a task flow where she could purchase a pair of shorts for her son using the search function, or the menu navigation. I also created a user flow in which Silvia arrives at the Minnow website from an Instagram ad. In order to make a purchase on the website, she would be given the opportunity to checkout via Paypal, register as a member, or checkout as a guest.
Ideate
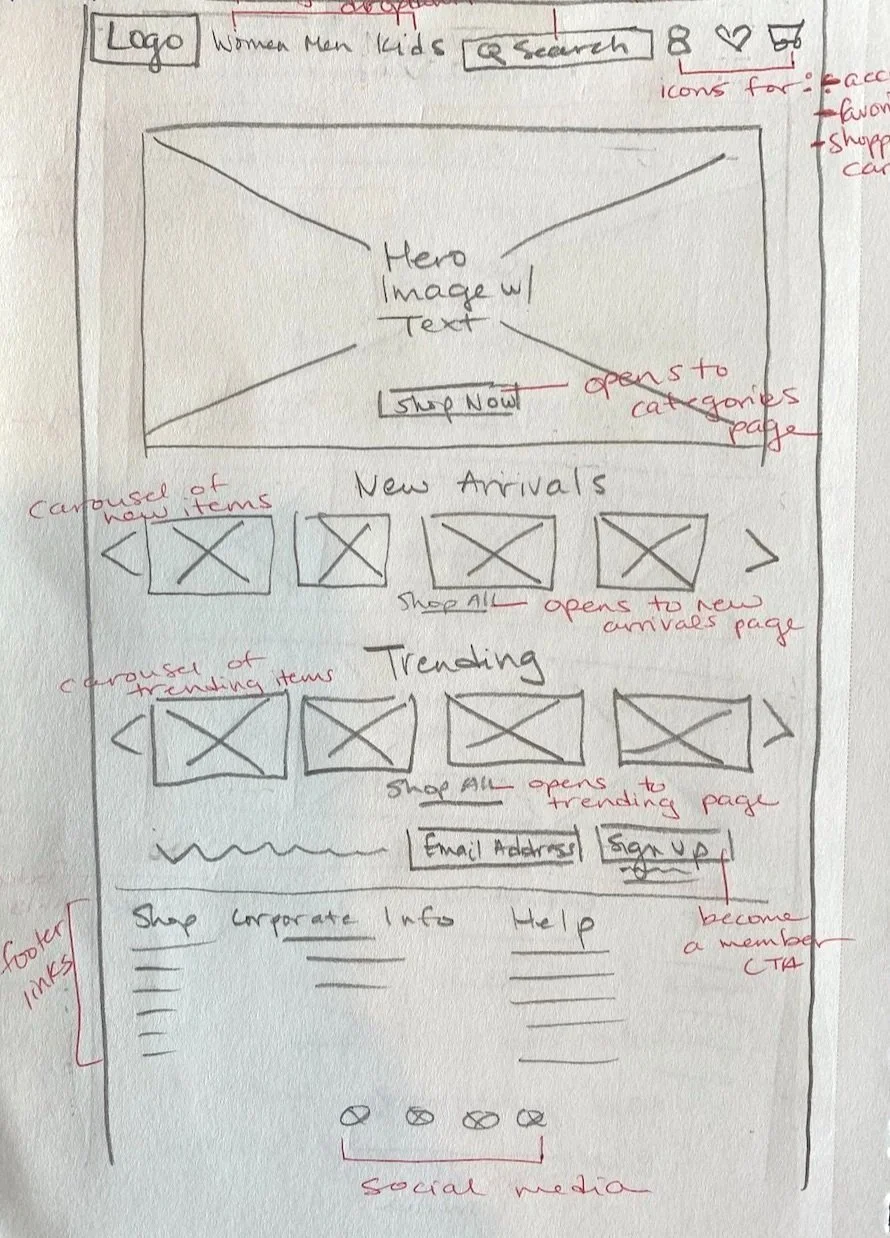
Sketches
Incorporating the user flow, I began to ideate options for the look for the landing page.
Wireframes
First, I began digitizing responsive wireframes for the landing page.
Next, I designed additional wireframes for the desktop version of the website.
Prototype
UI Design
As part of the design process, I created a logo, color palette, and typography to be used throughout. Additionally, I created layouts for the navigation, headers, and footers. I also designed the look for the breadcrumbs, filters, pages, and input fields.
Prototype
In preparation for usability testing, I implemented the elements from my UI kit and made adjustments to my wireframes based on the feedback from my initial testing, in order to create a mid-fidelity prototype.
Test
Usability Testing
I recruited 9 participants for testing my prototype via Google Meet and Maze tests.
Objectives:
-Test ease of use
-Determine if users can successfully search for an item and make a purchase
-Observe if there is anything missing or confusing
Key Takeaways:
-The layout was intuitive
-Users successfully found items and were able to complete the checkout process
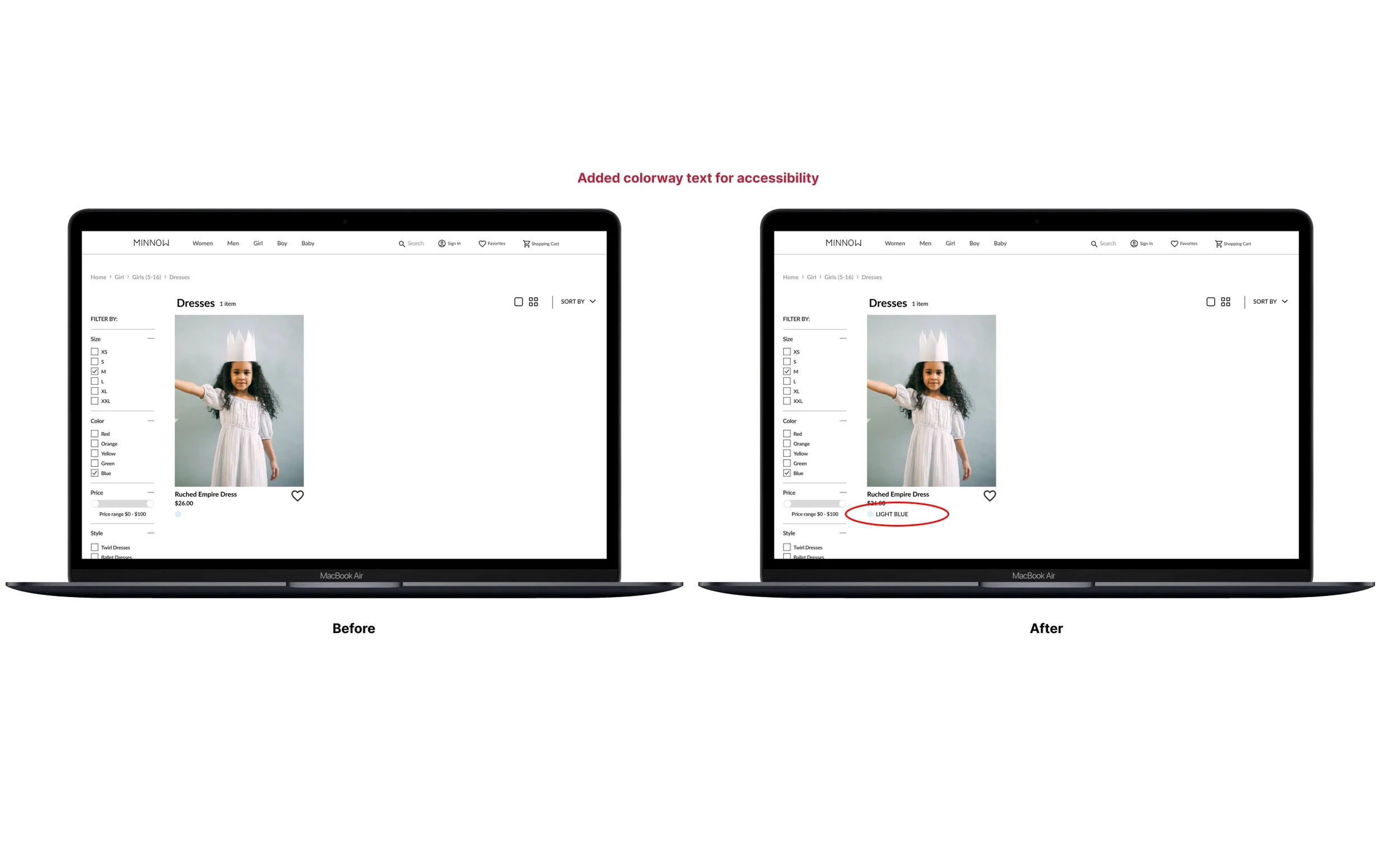
-There was confusion around the color of certain items
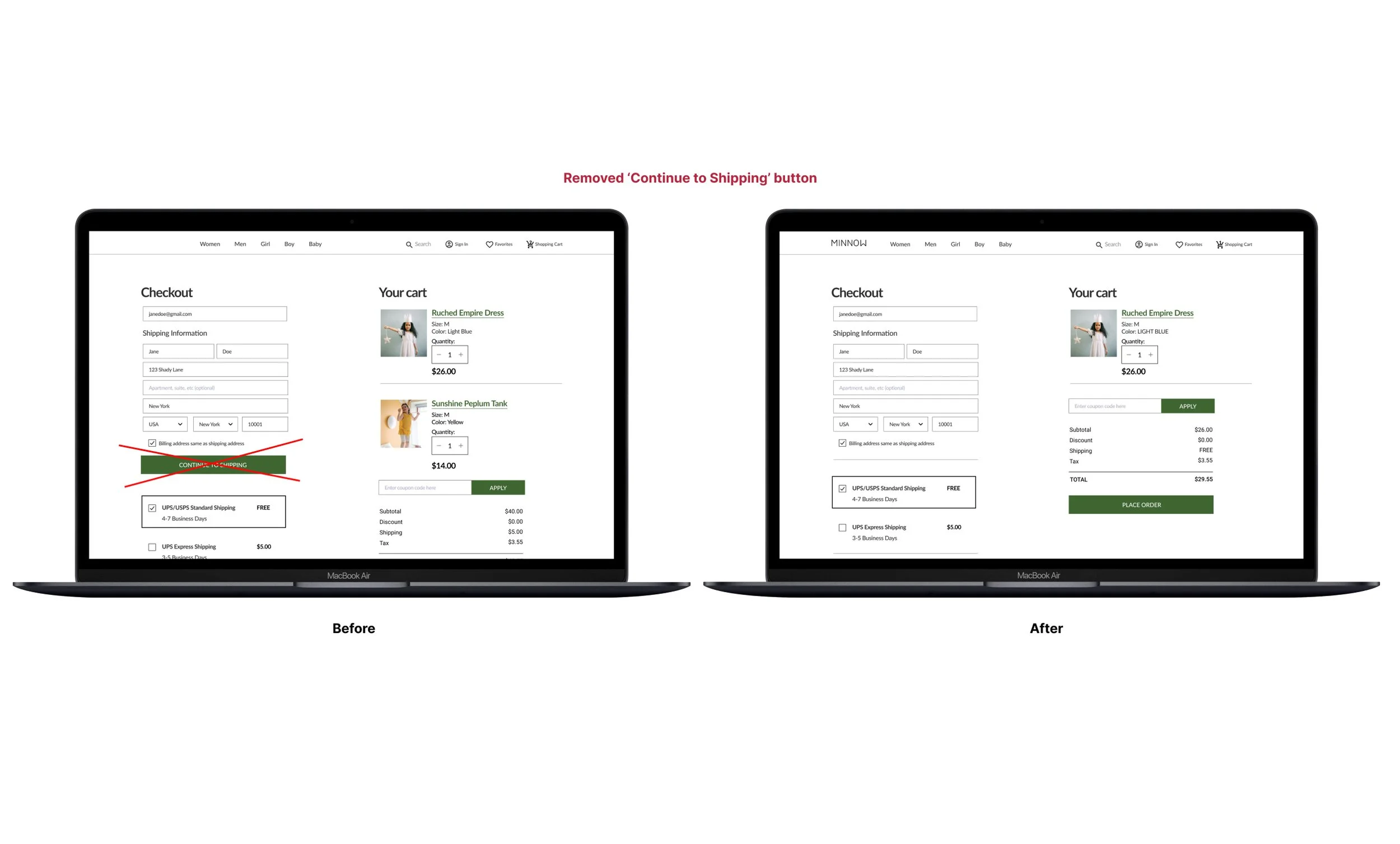
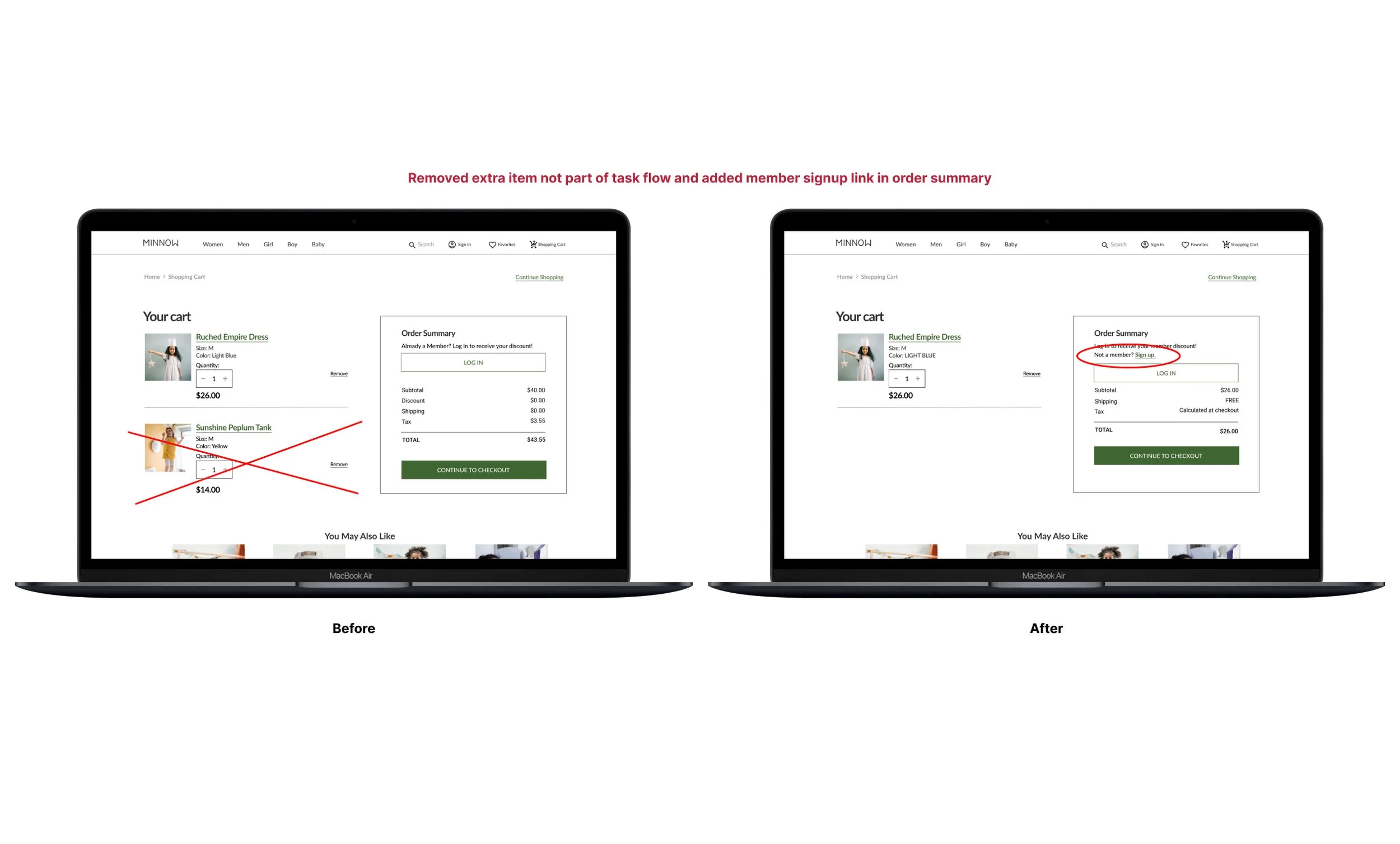
Iterations
After gathering feedback from my usability testing, and making a priority list for revisions, I made these changes to my prototype:
Reflection
Next Steps
If I were to continue working on this project, the next steps I would take for improvement would be:
-Adding additional features and photos
-Add more interactive elements to the prototype
-Testing the updated prototype
Takeaways
Through an iterative design process, I designed a responsive website for Minnow that provides users the ability to easily search for items and have a seamless checkout experience.